无需DevEco Studio就能编译OHOS应用

在2022年3月31日发布了最新的IDE工具DevEco Studio 3.0 Beta3,仔细阅读文档后发现最新OpenHarmony应用的编译构建过程已经公开,对应官方文档:编译构建概述
出于好奇,就对着文档一步一步,一个文件一个文件的开始手动建立,最后编译成功,分享一下构建过程。
成果

工具准备
Node.js:v14.19.1+
最新OpenHarmonySDK包,并解压到一个文件夹中,SDK下载地址。
SDK目录结构。
|---ets
| \---3.1.5.5
| +---api
| +---build-tools
| | +---ets-loader
| \---component
\---toolchains
\---3.1.5.5
+---configcheck
+---lib
\---syscapcheck
在创建好该目录结构后还需要在ets/js下的./3.1.5.5/build-tools/ets-loader/目录下执行npm install命令
创建工程
1、创建工程目录
为了演示我重新在E盘创建一个新的工程文件夹 BuildTest,然后借助vscode工具创建build-profile.json5、hvigofile.js、package.json这三个配置文件。
build-profile.json5:
注意SDK版本及srcPath配置,签名信息略想看相应配置参考上述官方文档。
{
"app": {
"signingConfigs": [ //工程的签名信息,可包含多个签名信息
],
"compileSdkVersion": 8, //指定OpenHarmony应用/服务编译时的SDK版本
"compatibleSdkVersion": 8, //指定OpenHarmony应用/服务兼容的最低SDK版本
"products": [ //定义构建的产品品类,如通用默认版、付费版、免费版等
{
"name": "default", //定义产品的名称,由开发者自定义
"signingConfig": "debug", //指定当前产品品类对应的签名信息,签名信息需要在signingConfigs中进行定义
}
]
},
"modules": [
{
"name": "entry", //模块名称
"srcPath": "./entry", //标明src目录相对工程根目录的相对路径
"targets": [ //定义构建的产物,由product和各模块定义的targets共同定义
{
"name": "default", //target名称,由各个模块的build-profile.json5中的targets字段定义
"applyToProducts": [ //产品品类名称,由products字段进行定义
"default"
]
}
]
}
]
}
hvigorfile.js:
module.exports = require('@ohos/hvigor-ohos-plugin').legacyAppTasks
package.json:
熟悉npm框架的都应该了解,package.json是npm依赖相的配置文件,我们看看在工程目录下的配置项。
{
"name": "buildtest", //工程名称
"version": "1.0.0", //版本
"ohos": { //ohos
"org": "huawei",
"buildTool": "hvigor",
"directoryLevel": "project"
},
"description": "example description",
"repository": {},
"license": "ISC",
"dependencies": { //依赖项
"hypium": "^1.0.0",
"@ohos/hvigor": "1.0.6",
"@ohos/hvigor-ohos-plugin": "1.0.6"
}
}
配置完工程后,我们创建我们的第一个模块entry。
2、创建模块
在工程目录创建文件夹entry(于上述build-profile.json5的module配置的srcPath保持一致),并添加模块配置文件:build-profile.json5、hvigorfile.js、package.json以及和HarmonyOS一样的src模块目录。
build-profile.json5:
此处省略了Cpp配置,Cpp相关配置参考官方文档。
{
"apiType": 'faMode', //API类型,API 8为FA模型,API 9为Stage模型,不需要修改
"showInServiceCenter": true, //是否在服务中心露出
"buildOption": {
"arkEnable": true, //是否使用方舟编译器进行编译
},
"targets": [ //模块对应的产物配置
{
"name": "default",
}
]
}
hvigorfile.js:
module.exports = require('@ohos/hvigor-ohos-plugin').legacyHapTasks
大家来找茬,此处配置乍一看和工程下的hvigorfile.js一个样,其实require引入的模块却不相同,工程目录是legacyAppTasks此处是legacyHapTasks(工程是AppTasks模块是HapTasks)。
我就因为此处配置问题浪费了十几分钟。
package.json:
此处的npm配置文件则是模块中引用第三方组件/插件配置处。
{
"license": "ISC",
"name": "entry",
"ohos": {
"org": "huawei",
"directoryLevel": "module",
"buildTool": "hvigor"
},
"description": "example description",
"repository": {},
"version": "1.0.0",
"dependencies": {}
}
再在src目录下建立src/main/config.json、src/main/ets/app.ets、src/main/ets/pages/index.ets、src/resources/…等对应文件。此处省略,具体参考对应文件结构及文件。
3、构建
(1)添加npm源
必须先添加harmonyOS的npm源,否则执行npm install 会报404错误。
npm config set @ohos:registry=https://repo.harmonyos.com/npm/
(2)在工程目录安装依赖
在工程目录(根目录)下安装依赖。
npm install
(3)执行构建命令
在工程目录执行构建命令。
构建是通过node.js调用hvigor工具进行打包构建。
确保node已添加在系统环境变量中。
node ./node_modules/@ohos/hvigor/bin/hvigor.js -m module assembleHap
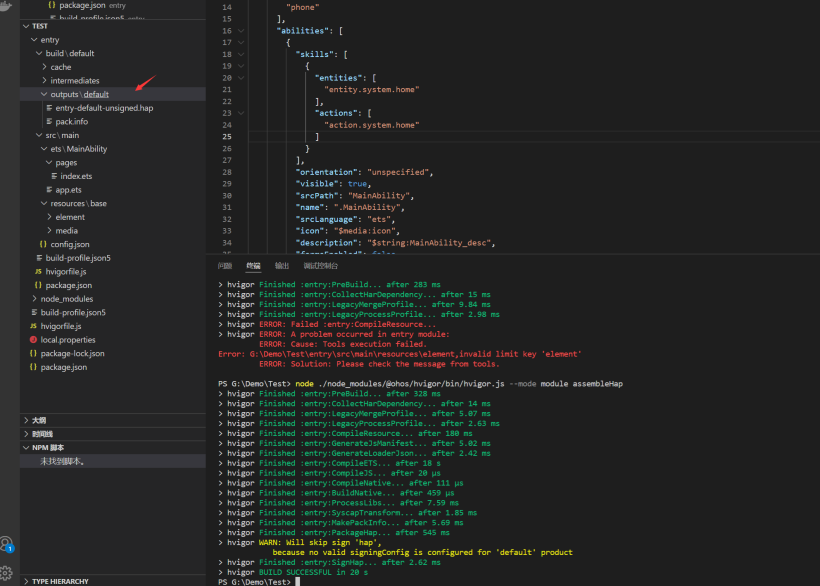
不出意外会出现以下错误:
PS E:\BuildTest> node ./node_modules/@ohos/hvigor/bin/hvigor.js -m module assembleHap
> hvigor ERROR: A problem occurred in root module:
ERROR: Cause: Can not find sdk.dir or OHOS_SDK_HOME in System Environment Path
at E:\BuildTest\local.properties:1:1
PS E:\BuildTest>
以上原因是我们没有配置SDK路径。
处理方式为:
在项目根路径创建 local.properties文件 或者在系统环境变量中配置OHOS_SDK_HOME,注意是系统环境变量不是用户环境变量。
local.properties:
sdk.dir= //sdk所在文件夹
nodejs.dir=//nodejs所在文件夹
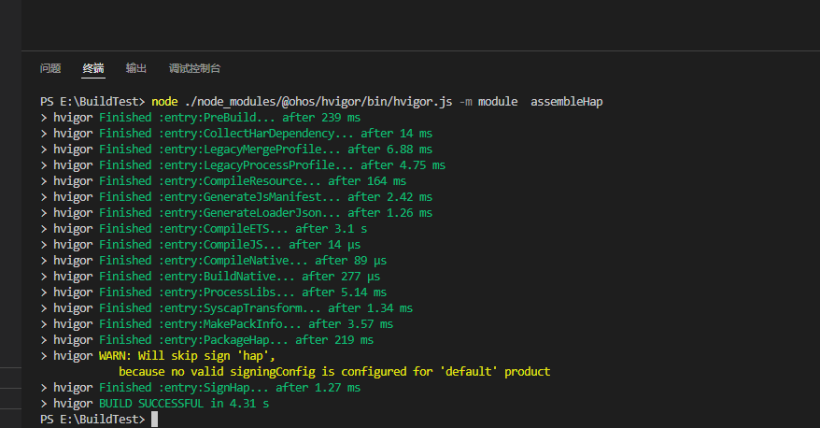
复制配置好后再重新执行构建命令就能看到我们构建成功的结果了。

结语
做了这么多步骤,那么有什么实际意义尼?
1.目前openharmony和HarmonyOS在UI上是共通的,只是API上不同。那么就能将HarmonyOS的UI直接拿到Openharmony上使用,直接打包构建openharmony的HAP
2.再加工一下可以像vue-cli那样直接创建出项目目录,如果能再实现preview功能,就可以实现无需依赖IDE就能开发打包HAP。
3.有机会自己自定义一个IDE出来,将上述过程黑盒化,想自己做IDE的朋友这一步肯定不能少。




