Chrome 102:新增两个 HTML 属性、两个 JS API !
Chrome 在上周发布了 102 版本,我们一起来看看都有哪些新东西吧!

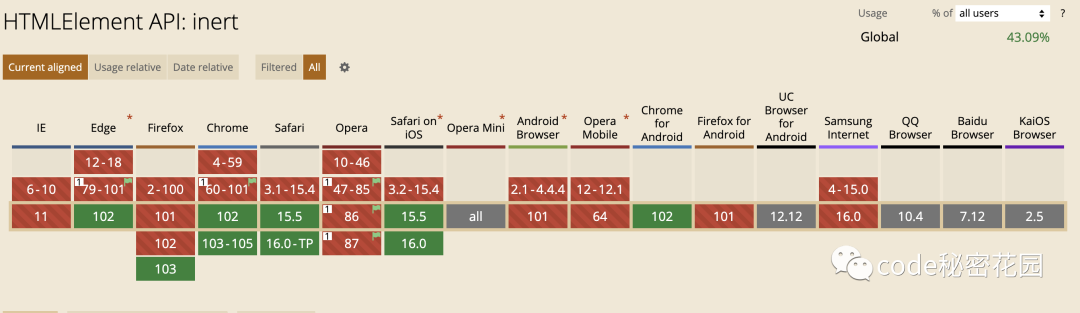
inert属性
inert 属性是一个全局的 HTML 属性,它可以告诉浏览器忽略元素的用户输入事件,包括焦点事件和来自辅助技术的其他事件。主要是下面两种用例:
- 元素是DOM 树的一部分,但在屏幕外或隐藏;
- 元素是DOM 树的一部分,但应该是非交互的。
这个属性的在切图的时候还是挺有用的。例如,我们想开发一个模态框,你希望在模态框可见时将焦点聚焦在模态框内。或者,对于用户并不总是可见的抽屉,添加 inert 可确保当抽屉不在屏幕上时,键盘用户不会意外与其进行交互。
<div>
<label for="button1">ConardLi</label>
<button id="button1">I am not inert</button>
</div>
<div inert>
<label for="button2">codemmhy</label>
<button id="button2">I am inert</button>
</div>
我么在第二个 <div> 上声明了 inert 属性,因此其中包含的所有内容,包括 <button> <label>,都无法获得焦点或被单击。
你可能觉得属性用处不是特别大,不就是禁用了一些元素么?但是它实际上最大的用途还是在于网页的可访问性。比如一个有视力障碍的人来访问我们的网站,虽然他看不到我们网页上的内容,但是他可能会用到一些辅助技术来进行感知。
在我们正常使用的情况下,我们可能通过一些 disable 属性或者其他的 CSS 样式来隐藏掉网页内的某些内容,或者让它们不可交互,对于我们正常的用户肯定是没问题的。
但是对于上面提到的有视力障碍的人,他不是依靠视觉来感知网页内容,而是借助了一些其他的辅助技术,这就有可能会和我们隐藏掉的内容进行一些意外的交互。
inert 可以让我们能够从选项卡顺序和可访问性树中直接删除元素,这就会避免上面的问题!
inert 在 Chrome 102 中提供支持,并且在 Firefox 和 Safari 中也都是可用的。

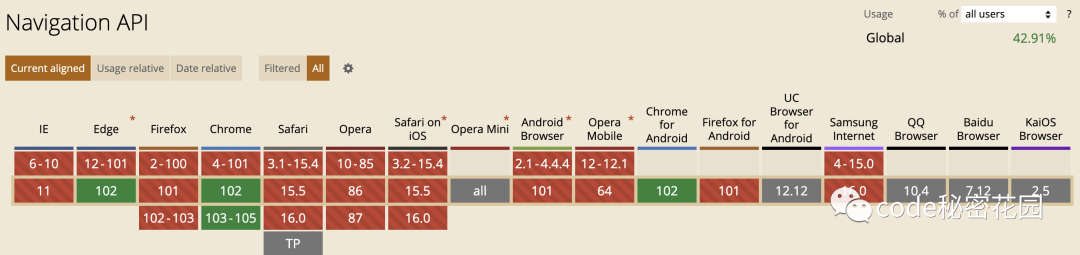
Navigation API
在很多 Web 开发的场景下,我们需要在没有网页中的导航的情况下去更新页面的 URL,特别是在 SPA 应用里面,我们在切换了导航之后,不希望刷新网页,只更新页面中的内容。之前我们一般都是用 History API 去实现的。
navigation.addEventListener('navigate', (navigateEvent) => {
switch (navigateEvent.destination.url) {
case 'https://blog.conardli.top/':
navigateEvent.transitionWhile(loadIndexPage());
break;
case 'https://www.conardli.top/':
navigateEvent.transitionWhile(loadCatsPage());
break;
}
});
但是用过的都知道,这玩意实在是太难用了,而且还很笨重,也容易出现问题。Navigation API 提供了一种更友好的方式来帮助我们操作网页的导航。
要使用 Navigation API,我们需要在全局对象上添加一个 navigate 监听器。
navigation.addEventListener('navigate', (navigateEvent) => {
switch (navigateEvent.destination.url) {
case 'https://blog.conardli.top/':
navigateEvent.transitionWhile(loadIndexPage());
break;
case 'https://www.conardli.top/':
navigateEvent.transitionWhile(loadCatsPage());
break;
}
});
这个事件采用了集中处理的机制:它会被所有类型的导航触发,无论是用户执行了一个动作(例如点击链接、提交表单或返回和前进)还是以代码的方式触发导航。在大多数情况下,它会让你的代码覆盖浏览器对该操作的默认行为。对于 SPA,这可能意味着让用户保持在同一页面上并加载或更改网站的内容。
目前只有 Edge、Chrome 对它提供了支持。

File Handling API
File Handling API 可以让已安装的 PWA 向操作系统注册文件处理程序。注册后,用户就可以单击文件然后使用已安装的 PWA 打开它了。这非常适合与文件交互的 PWA 程序,例如图像编辑器、IDE、文本编辑器等。
想要让你的 PWA 支持文件处理功能,你需要更新一下 web app manifest,添加一个 file_handlers 数组,其中包含有关你的 PWA 可以处理的文件类型的详细信息。你需要指定要打开的 URL、MIME 类型、文件类型的图标和启动类型。启动类型定义是否应在单个客户端或多个客户端中打开多个文件。
"file_handlers": [
{
"action": "/open-csv",
"accept": {"text/csv": [".csv"]},
"icons": [
{
"src": "csv-icon.png",
"sizes": "256x256",
"type": "image/png"
}
],
"launch_type": "single-client"
}
]
然后,想要在 PWA 启动时访问这些文件,你需要为 launchQueue 对象指定一个使用者。启动被排队,直到它们被消费者处理。
// Access from Window.launchQueue.
launchQueue.setConsumer((launchParams) => {
if (!launchParams.files.length) {
// Nothing to do when the queue is empty.
return;
}
for (const fileHandle of launchParams.files) {
// Handle the file.
openFile(fileHandle);
}
});
hidden=until-found
网页里面可能会有很多被隐藏掉的内容,如果一些折叠组件、tab 标签页等等,如果你既要折叠网页上的某些内容,但是又希望我们在网页上搜索时能搜索的到那么,就可以用到 hidden=until-found 属性了。
// Access from Window.launchQueue.
launchQueue.setConsumer((launchParams) => {
if (!launchParams.files.length) {
// Nothing to do when the queue is empty.
return;
}
for (const fileHandle of launchParams.files) {
// Handle the file.
openFile(fileHandle);
}
});
更多更新可以查看:https://chromestatus.com/features#milestone%3D102
以上就是 Chrome 102 在 Web 这方便的一些更新了,你觉得哪个最有用呢?



