Labs 导读
音视频编解码在服务端以及客户端,已经是比较成熟的技术。但是在Web浏览器上,如何快速的对音视频进行编解码,实现音视频内容制作、自定义视频播放器等功能,且不依赖于服务端,一直是较难实现的行业痛点。

1FFmpeg
FFmpeg是一套可以用来记录、转换数字音频、视频,并能将其转化为流的开源计算机程序。采用LGPL或GPL许可证。它提供了录制、转换以及流化音视频的完整解决方案。它包含了非常先进的音频/视频编解码库libavcodec。FFmpeg拥有非常强大的功能包括视频采集功能、视频格式转换、视频抓图、给视频加水印等。

业内绝大部分音视频编解码能力底层都是使用FFmpeg进行二次封装。FFmpeg在Linux平台下开发,采用C语言编写,并且可以在各大操作系统环境中编译运行,包括Linux、Windows、Mac OS X等。
如何让FFmpeg在浏览器Javascript运行时里运行,一直是一个困扰Web开发者的难题。
2“官配”WebAssembly
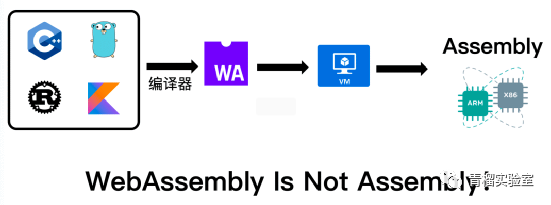
WebAssembly是由主流浏览器厂商组成的W3C社区团体制定的一个新的规范。它是一种低级的类汇编语言,具有紧凑的二进制格式,可以以接近原生的性能运行,并为诸如C / C ++等语言提供一个编译目标,以便它们可以在Web上运行。它也被设计为可以与JavaScript共存,允许两者一起工作。
WebAssembly的出现仿佛成为了FFmpeg的官配,WebAssembly+FFmpeg的组合出现在越来越多的Web应用上,用于在Web浏览器上进行轻量快速的音视频处理。


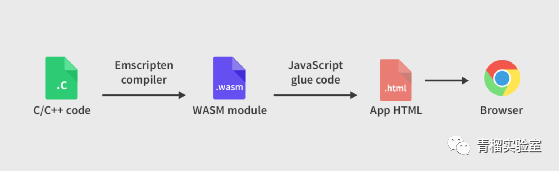
通过Emscripten compiler,可将C/C++项目(或任何其他语言的项目)使用 LLVM编译,编译出Javascript文件或WASM,在浏览器、 Node.js,或wasm runtimes上运行。
3应用实践
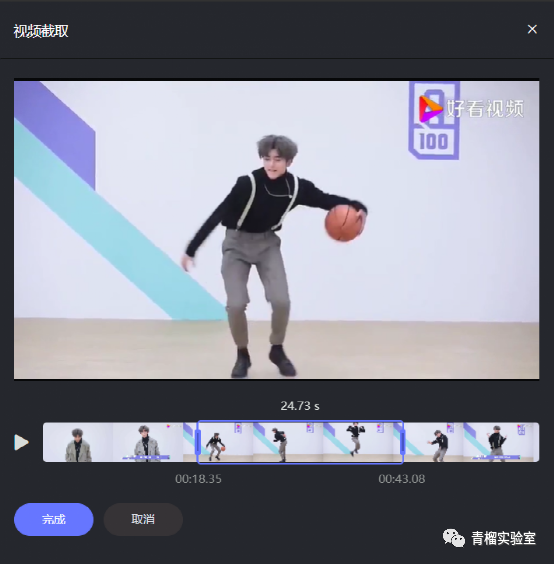
“超级编辑部”中的“视频截取上传”和“截取关键帧”功能就是基于WebAssembly+FFmpeg实现了Web端本地音视频处理。无需调用后台api,也无需网络传输,实现了音视频快速剪辑,节约了时间和网络带宽,减轻了服务器压力。


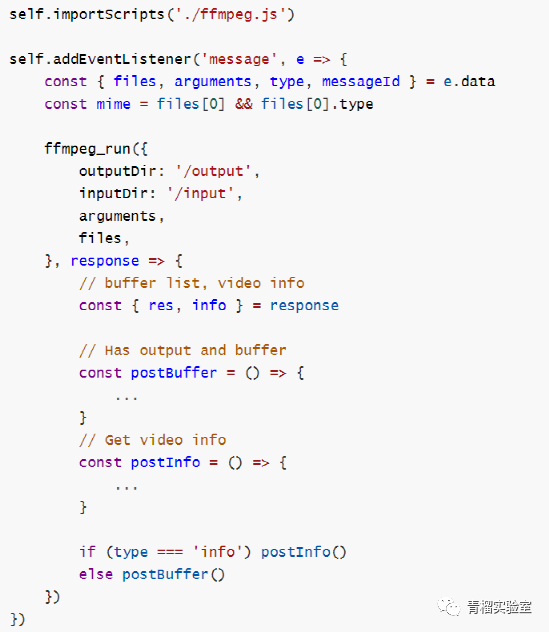
另外,由于FFmpeg需要进行大量的运算,为了避免运算占用浏览器JavaScript主线程,我们采用了Web Worker新开启一个独立线程,异步地运行FFmpeg,待FFmpeg运算处理结束后再将运算结果推送到Javascript主线程,从而提高了效率,并且避免了主线程阻塞。

4WebCodecs
WebAssembly+FFmpeg的方案能解决几乎所有Web浏览器上的编解码需求。但是这样做,有一个很大的缺点,就是无法应用硬件(GPU)对编解码过程进行加速,只能通过软件(CPU)进行运算。这无疑是一种性能不够有益的方案,没有充分利用现代计算机的硬件优势。
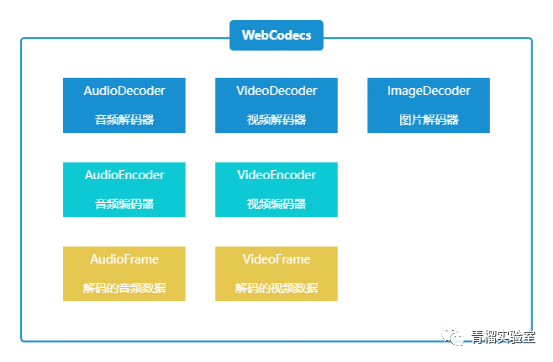
为了解决这些问题,W3C WICG工作组提出了WebCodecs提案,WebCodecs API提供了一套比较底层的接口,能让开发者直接访问浏览器的编码器与解码器:
- Video and audio decoders
- Video and audio encoders
- Raw video frames
- Image decoders

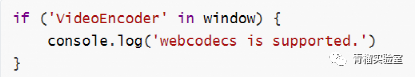
这些接口现在在Chrome94的测试版上面已正式可用。可以通过以下方法检测一下浏览器是否支持:

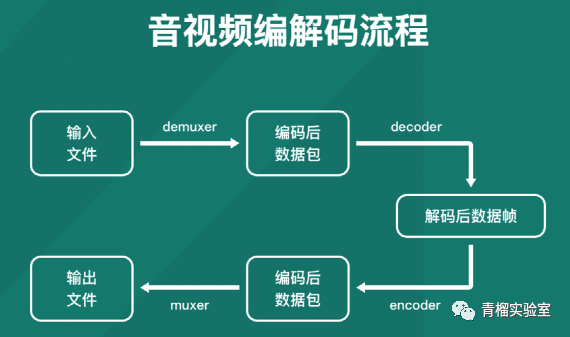
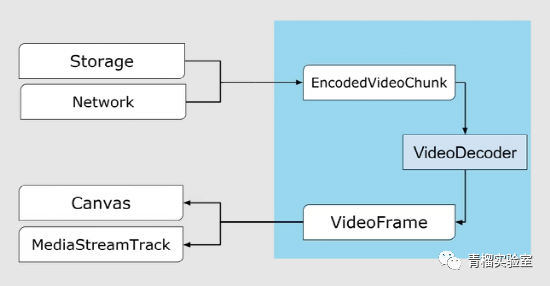
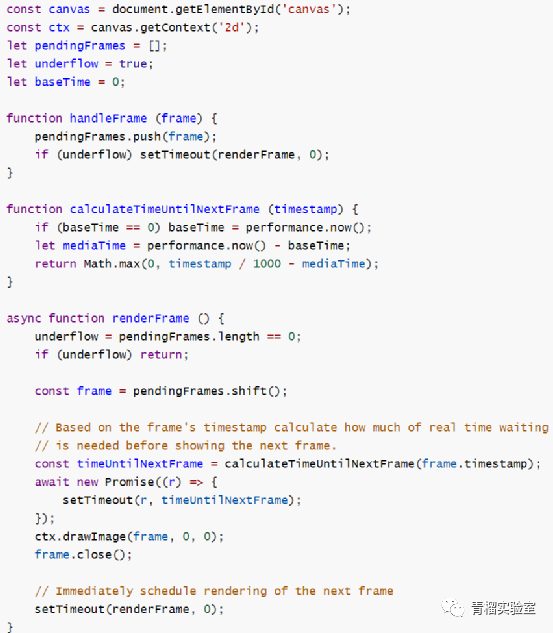
接下来我们以H264的解码过程为例,展示WebCodecs对视频的解码过程:

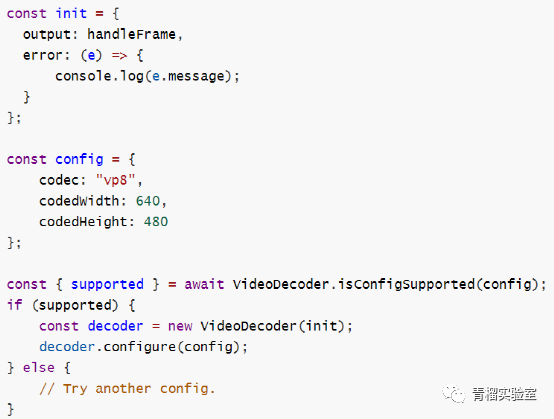
① 首先我们将回调函数和解码器参数传递给VideoDecoder构造器,创建解码器实例;

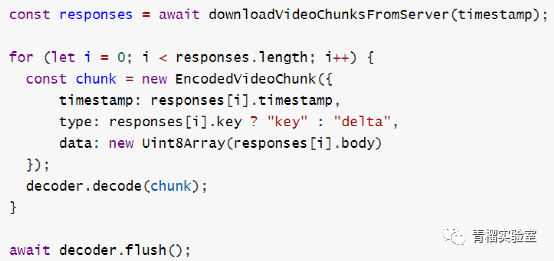
② 一旦解码器被初始化,你就可以开始给它提供EncodedVideoChunk对象了。所以我们接下来需要根据视频流构造EncodedVideoChunk对象提供给解码器进行解码;

③ 解码器会将解码后的数据通过我们传递的handlerFrame回调输出。如果我们是开发视频播放器的话,拿到解码后的数据:
- 等待合适的时间,显示视频帧
- 通过canvas.drawImage(frame)绘制帧
一旦不再需要某个帧,调用 close() 以在垃圾回收器到达之前主动释放底层内存,这将减少Web应用程序使用的平均内存量。

5结语
可以看到经过越来越多的探索以及标准的制定,在Web浏览器上对音视频编解码已经逐渐走向成熟。相信通过越来越多开发者不断的探索和实践,在Web浏览器上实现媲美原生并且跨平台的视频播放器,音视频剪辑工具等将成为可能。
同时,WebCodecs搭配WebTransport、WebGPU等一系列新型的提案和Api,将给Web上的音视频处理带来更多的可能性:
① 低延时Web端直播
改善目前Web端基于http-flv/hls直播的体验,WebTransport 替代HTTP, WebCodecs替代MSE, 相信Web端直播的延迟和卡顿数据会大大改善。
② 低延时云游戏、远程桌面
目前Web端的云游戏方案大都使用WebRTC, WebRTC为通话场景设计,本身的JitterBuffer,音视频同步,渲染延迟设计会引入额外的延迟,且Web端并没有暴露出来可以控制延迟的API, 使用WebTransport + WebCodecs 可以做到更可控的极致低延迟,相信未来在云游戏、远程桌面等场景WebTransport + WebCodecs的方案会成为主流。
③ 基于Web端的视频内容制作
OBS是直播推流与视频录制常用的工具,随着我们有了WebCodecs的直接编解码能力,配合WebTransport 的浏览器推流的能力,一个Web版本的OBS所需要的能力也越来越完备,我们拭目以待一个WebOBS工具出现。
④ 元宇宙
通过WebGPU用于浏览器的3D模型渲染,配合WebCodecs对渲染帧进行编解码处理,在元宇宙的内容制作上将会有更多想象空间。