
背景
现在的电子设备太普及,用笔的频率大大降低,导致现在很多人 提笔忘字、写字“丑 ”、错字、用法不当、频频出现。文字是我国传统文化最为重要悠久的积淀,包含前人无数智慧和经验,我们不应舍弃。于是,我开发多功能手写板,并且实现了练字功能。多功能手写板的存在,可以告别纸张字帖,实现字帖自由,能在设备上临摹。很多人笔画不规范,写字会有倒笔顺的现象,这直接导致书写不美观,针对这个问题,实现了笔顺纠错,评分功能。
符合的联合国17项可持续发展目标
优质教育。
标准设备环境准备
以润和大禹系列HH-SCDAYU200开发板套件为例
- 开发板上新 | RK3568开发板上丝滑体验OpenHarmony标准系统
应用编译环境准备
- 下载DevEco Studio下载地址。
- SDK 版本 :OpenHarmony SDK API 8,请参考配置OpenHarmony SDK,完成DevEco Studio的安装和开发环境配置。
目录结构
└─src
├─main
│ │ config.json // 应用配置文件
│ │
│ ├─js
│ │ └─MainAbility
│ │ │ app.js // 应用程序主入口
│ │ │
│ │ ├─common
│ │ │ ├─components
│ │ │ │ ├─Draw // 绘画模块
│ │ │ │ │ index.css
│ │ │ │ │ index.hml
│ │ │ │ │ index.js
│ │ │ │ │
│ │ │ │ ├─layout // tab栏
│ │ │ │ │ layout.css
│ │ │ │ │ layout.hml
│ │ │ │ │ layout.js
│ │ │ │ │
│ │ │ │ ├─Note // 笔记模块
│ │ │ │ │ index.css
│ │ │ │ │ index.hml
│ │ │ │ │ index.js
│ │ │ │ │
│ │ │ │ └─Write // 练字模块
│ │ │ │ index.css
│ │ │ │ index.hml
│ │ │ │ index.js
│ │ │ │
│ │ │ └─images
│ │ └─pages
│ │ └─index // 首页
│ │ index.css
│ │ index.hml
│ │ index.js
│ │
│ └─resources
│ ├─base
│ │ ├─element
│ │ │ color.json
│ │ │ string.json
│ │ │
│ │ └─media
│ │ icon.png
│ │
│ └─rawfile
功能模块
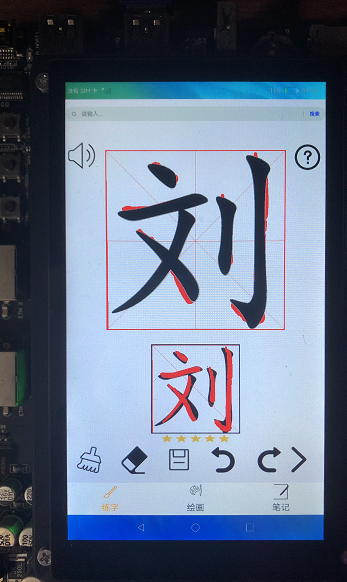
1、练字
模拟写字,通过速度实现画笔粗细,从而模拟写字效果。笔顺检测,通过提前设置写字位置,实现用户笔顺检测。评分功能,当用户写完时,点击保存,系统会根据书写的准确性进行评分。

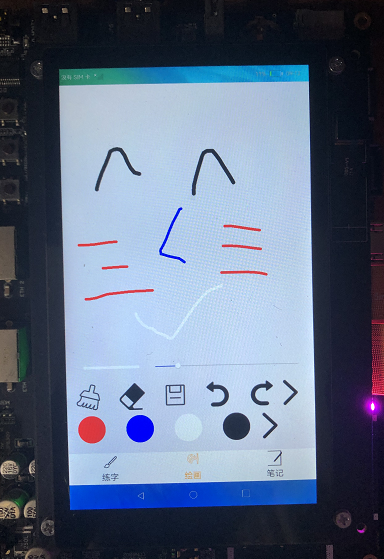
2、绘画
用户可以选择不同粗细的画笔,选择不同颜色的画笔,进行绘图。还设置了一些功能键,方便用户使用,如:清空、橡皮擦、存储、回退、前进。

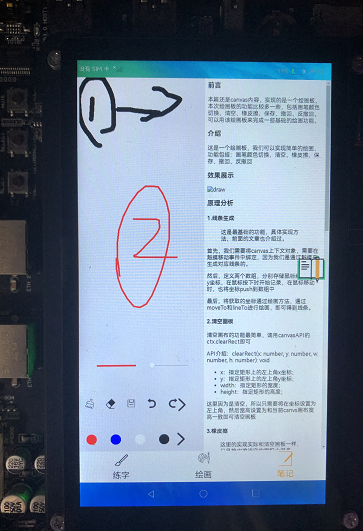
3、笔记
传入富文本,通过richtextAPI,解析富文本,渲染到屏幕中,用户可以通过点击右侧的小图标,进入笔记功能,可以对文章进行批注。

关键代码解读
1、绘制原理
使用前,需要线了解canvas组件,可以参考harmonyOS开发者文档。
首先,我们需要将canvas上下文对象,需要在触摸移动事件中绑定,因为我们是通过触摸来生成对应线条的。
绘制直线,通常使用moveTo ()与lineTo ()两个方法。. moveTo ()方法用于将画笔移至指定点并以改点为直线的开始点,lineTo ()则为结束点。
const el = this.$refs.canvas;
this.ctx = el.getContext('2d')
this.ctx.lineWidth =this.lineWidth/2
this.ctx.beginPath()
// 向线条的每个末端添加圆形线帽。
this.ctx.lineCap = 'square'
// 每次将数组中最后一个值取出,作为起始点
this.ctx.moveTo(this.ArrX[this.ArrX.length-1],this.ArrY[this.ArrY.length-1])
this.ctx.lineTo(e.touches[0].localX,e.touches[0].localY)
this.ctx.stroke()
this.ArrX.push(e.touches[0].localX)
this.ArrY.push(e.touches[0].localY)
将数组中的最后一个值取出,作为moveTo的坐标,将鼠标移动后的点作为lineTo的坐标,然后再通过stroke就能绘制出图像。
2、线条粗细
想要通过速度来计算线条粗细,那么可以是需要获取两点之间的时间,通过时间和距离得到速度。
当触发touchmove事件,将当前时间戳存储起来,通过上一次触发事件获得的时间-当前触发事件获得的时间,就可以得到两次触发事件的事件间隔,此时我们就获得了两点之间的时间。
再计算两点之间的距离(平方和再开根号),通过 路程/时间 = 速度计算出两点之间的速度,从而可以动态生成线条粗细。
// 计算线条粗细
const currTime = Date.now()
if(this.startTime !== 0){
const duration = currTime - this.startTime
// 传入倒数第二个点和最后一个点,和持续时间,会返回加速度
const v = this.speed(this.ArrX[this.ArrX.length-2],this.ArrY[this.ArrY.length-2],this.ArrX[this.ArrX.length-1],this.ArrY[this.ArrY.length-1],duration)
this.lineWidth = this.lineWidth/v
if(this.lineWidth>25){
this.lineWidth = 25
}
if(this.lineWidth<1){
this.lineWidth = 1
}
}
this.startTime = currTime
文章相关附件可以点击下面的原文链接前往下载:
https://ost.51cto.com/resource/2313。



