第四弹的诞生完全不在自己最初的计划之中,是有个网友看了先前关于《ajaxfileupload.js系列》的文章后提出的问题,由于自己一直是用chrome浏览器去测试demo,完全忽略IE浏览器(其实是故意的,懒得想浏览器兼容的问题,哈哈~),所以当我使用IE9去运行demo的时候,确实发现了同样的问题,就是ajax异步提交表单无法进入后台。
下面是解决整个问题的过程,以我在《jQuery 自制上传头像插件-附带Demo实例(ajaxfileupload.js第三弹) 》中上传的demo为基准,这样会更加容易理解一些。
虽然整个问题的表面现象是ajax异步提交表单无法进入后台,但是当我在浏览器中跟代码走一遍的时候,发现的首个问题就是下面的提示。
出现这个问题的原因其实要归罪于
function getFilePath(obj) {
if (obj) {
if (window.navigator.userAgent.indexOf("MSIE") >= 1) {
obj.select();
return document.selection.createRange().text;
}
else if (window.navigator.userAgent.indexOf("Firefox") >= 1) {
if (obj.files) {
return obj.files.item(0).getAsDataURL();
}
return obj.value;
}
return obj.value;
}
}
这个函数,最初加这个函数的时候是为了可以兼容,不巧,却弄巧成拙了。
这个函数是从网上直接贴下来的,当时就是怕不同浏览器直接用$().val()得不到选择的文件名称。但是当使用IE浏览器时,实际上这段代码返回的document.selection.createRange().text这个是一个“”(空字符串),所以这块可以直接使用obj.value或者无需使用这个方法,直接通过$().val()得到文件名就行。
而令我诧异的是,在IE下使用$().val()居然能得到文件的完整路径!!!而不单单只是一个文件名,这样就不用先上传再预览了,可以直接预览图片了。
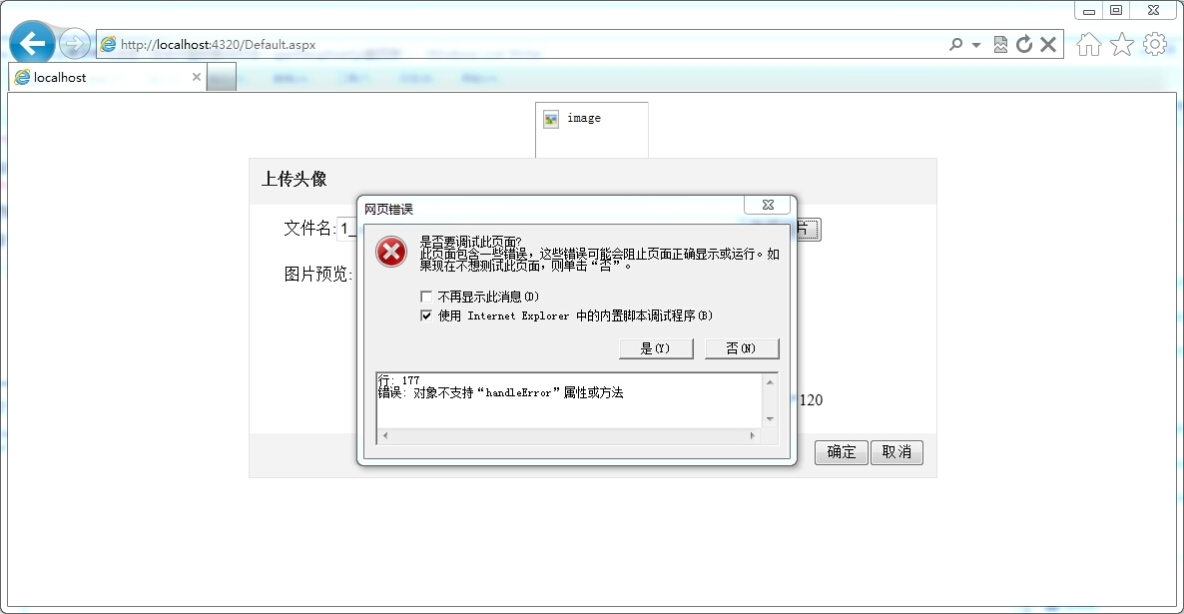
这个问题解决了,重新运行代码,出现
这个问题的原因是在jQuery-1.4.2插件之后,已经去掉了handleError的方法,而下载了demo的朋友会发现,demo中使用的是jQuery-2.0.3插件。那么是不是把jQuery插件换一下就行了?不行。因为之所以用jQuery-2.0.3是因为只有在jQuery-1.7版本之后才支持delegate方法,但是我们可以在ajaxfileupload.js插件中加入handleError方法。copy下面代码到ajaxfileupload.js就可以了
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
// Fire the global callback
if ( s.global ) {
(s.context ? jQuery(s.context) : jQuery.event).trigger( "ajaxError", [xhr, s, e] );
}
}
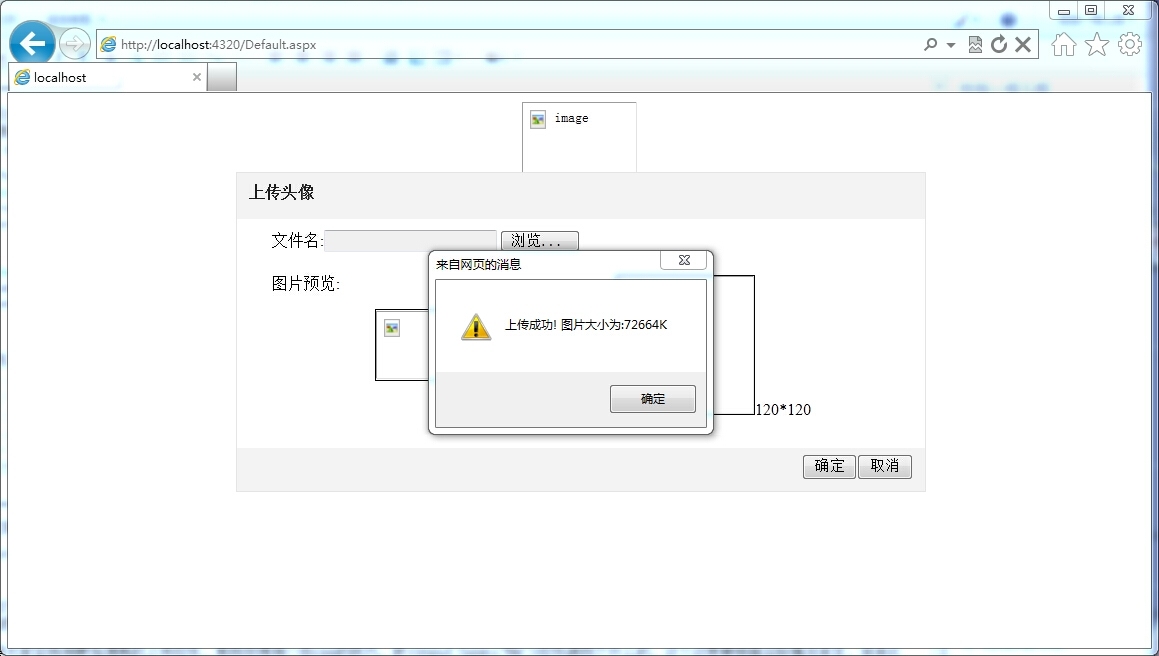
这个问题解决了,再次重新运行代码,出现
到这里实际上就是这篇文章的重点了,打开浏览器跟了一下,就是在
jQuery(form).submit();
这里抛出了异常。
原因是这样的,IE出于安全性的考虑,上传文件时必须要点击<input type=’file’>控件本身才能上传成功。而因为<input type=’file’>长的实在太丑,很少能满足我们的审美,我们通常都是会隐藏它,然后用其他的button去触发它。而这么做在IE9下是不被允许的。
至于解决方法,如果大家坚持用更加漂亮的上传控件,那我觉得用一些css的技巧吧,把<input type=’file’>控件遮挡下什么的,这个还是要根据实际情况来定,说来比较恶心,就一个IE9,破坏了其他浏览器的和谐,真是叫人抓心挠肝。
对于之前的demo,如果把<input type=’file’>显示出来,那么相应的后台也要进行一下修改,主要还是获取文件名的部分
要将
System.Web.HttpContext.Current.Request.Files[0].FileName
改成
System.IO.Path.GetFileName(System.Web.HttpContext.Current.Request.Files[0].FileName))
因为此时的System.Web.HttpContext.Current.Request.Files[0].FileName是一个完整的文件路径,而不单单是一个文件名。
当然,如果我们不想把图片先save到本地的话,可以直接用图片路径去预览,但是要知道,这个只适合IE呀~~所以,大家自己斟酌。
关于这个<input type=’file’>控件在IE9下能必须要被实际点击才能上传的问题,我想一定有其他解决的办法,希望知道的朋友能够分享一下。
系列分享:
《ASP.NET 使用js插件出现上传较大文件失败的解决方法(ajaxfileupload.js第一弹)》