盘点 AI 在设计领域的大放光彩的那些应用
最近 chatgpt 很火,ai 似乎一下子就走入了人们的生活,其实在 cahtgpt 之前,ai 已经开始在各个领域发挥它的价值了,从数据挖掘,到工业机器人,从物流,到语音识别,从银行业软件,到医疗诊断,从艺术创作,到人工智能编码,AI 已经开始在各行各业展现它的强大之处。
今天我们来看下 ai 在设计领域的表现。
Adobe Sensei
在日本发音 Sensei 的是老师的意思,因此 Adobe Sensei 应该就是 Adobe 老师。Adobe Sensei 是一个机器学习和深度学习的产物。使用它你可以轻松创建图片,并且可以让您创建高质量的图形,此外它可以自动调整屏幕大小和分辨率。总之,对于一个美工常见的操作,Adobe Sensei 都可以轻松完成,我们再也不用为抠图而烦恼了。
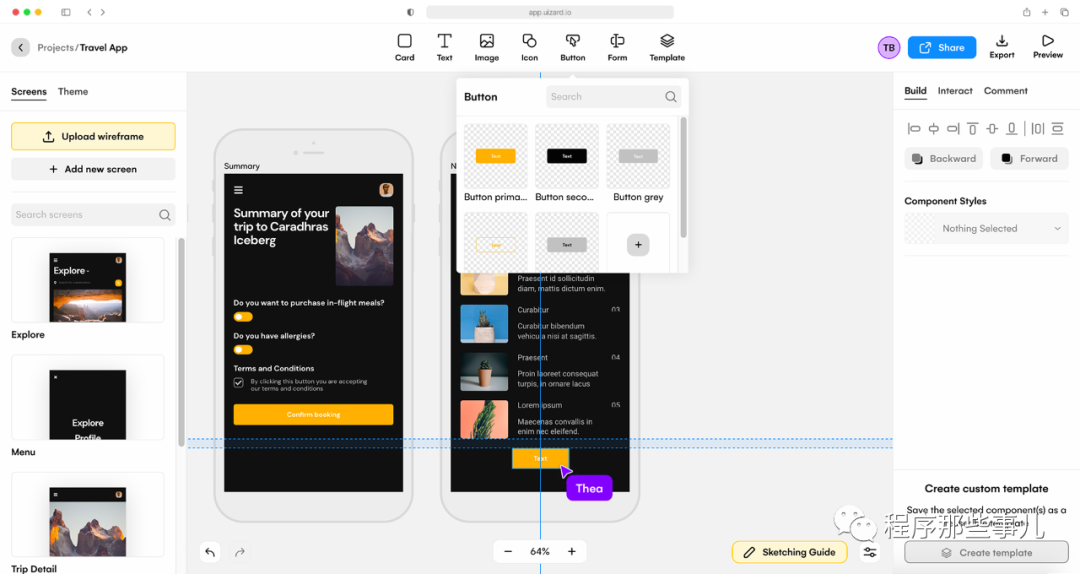
Uizard
使用 Uizard,您可以在几秒钟内就设计出专业的网站、你也可以轻松地设计出桌面界面,当然移动应用程序界面也不在话下。它会自动将扫描的手绘草图转换为原型,并将它们应用到项目中。此外,Uizard 的预制设计模板和拖放组件允许您快速编辑您的设计。

Designs.ai
使用 Designs.ai,您可以轻松地创建徽标、图形、视频、模型和演讲。您可以从超过 20,000 个模板和 10,000 个图标库中进行选择。该平台还使用人工智能生成了数以千计的设计变化和数百万计的设计资源。您只需把您的品牌信息和相关需求设置好,它就可以创建出一个符合你口味的模板 logo。
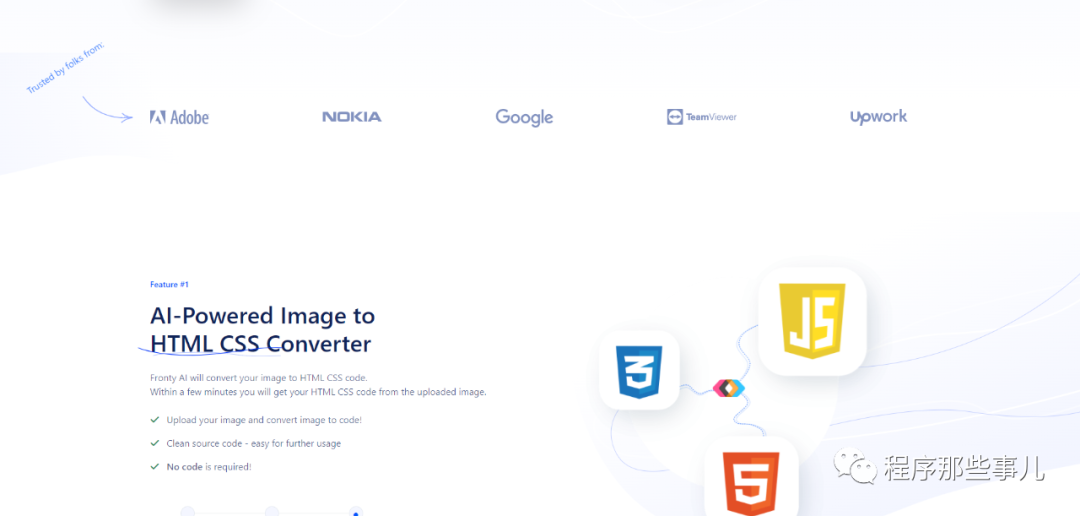
Fronty
Fronty 是一个人工智能工具,它基于用户上传的图像创建源代码。它提供了一种创建网站的新方法。AI 图形设计工具有超过 20 年的前端经验,目前使用 11 种技术产品和服务,包括 HTML5 和谷歌分析。

Fronty 根据您的草案生成 HTML 和 CSS 代码。只需要上传网页设计的图像。AI 就会识别图像的不同元素,然后自动生成 HTML/CSS 代码。您也可以使用它的在线用户界面编辑器来修改您的网页。Fronty 生成的代码具有清洁、速度访问快的特点。
Khroma
Khroma 是一个基于人工智能的颜色组合生成器,它从你选择的颜色和互联网上成千上万的人造调色板中提取。

要生成一个个性化的颜色组合列表,你必须首先在 Khroma 网站上选择 50 种颜色。您可以将它们视为渐变、调色板、排版和图像。
您还可以发现和搜索新的组合,以及构建您的集合。
此外,您可以上传自己的自定义图像,并测试其颜色。
AutoDraw
AutoDraw 是一个基于网络的人工智能绘图工具。它是由谷歌创意实验室创建的,目的是让每个人都能接触到绘画并享受其中。通过将机器学习与各种艺术家的绘画结合起来,它可以帮助您快速绘制和完善您的艺术作品。

简单地在自动绘图上涂鸦。然后,它的建议工具将尝试猜测您正在绘制什么。然后,它将提供由不同的艺术家和设计师创建的绘图建议,使您的作品看起来更好。您可以下载它到任何设备上,并且可以在社会媒体上分享它。
Deep Art Effects
Deep Art Effects 是一个基于人工智能的图像处理工具,它可以将您的设计转化成艺术作品。它拥有超过 120 种艺术风格,这个平面设计软件在全球拥有超过 200 万用户和 2 亿创作的艺术作品。
Deep Art Effects 不仅可以学习不同的艺术风格,而且还可以提炼您的形象。您可以只编辑图像的背景或前景,创建自己的艺术风格,生成任何分辨率的图像,并使用您喜欢的艺术家的风格进行设计。您甚至可以使用该软件的应用程序编程接口将过滤器和图像技术集成到您的应用程序中。
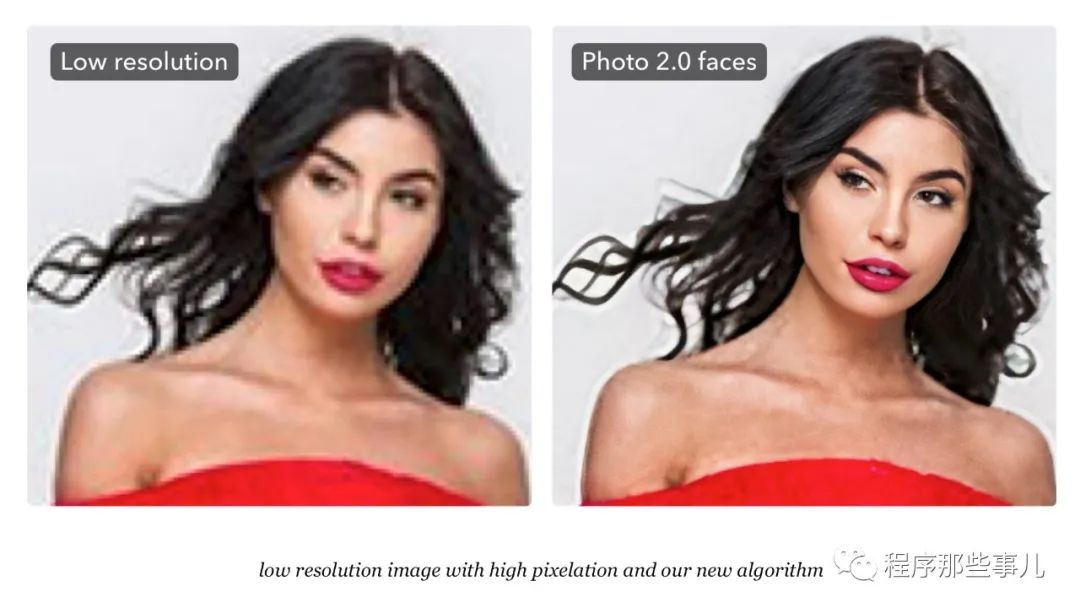
Let’s Enhance
Let’s Enhance 是一个图像增强器。它具有顶尖的图像处理算法,它可以在不影响图像质量的情况下将图像放大 16 倍。它可以清理您的图像,调整您的徽标,并调整色调和颜色。

只需单击一下即可放大和锐化照片以进行打印。
从旧照片到数字艺术,从肖像到风景,从徽标到产品图像,它可以升级任何东西。
remove.bg
无论你一次处理 50 张还是 1000 张图片,Remove.bg 都可以通过拖放来自动移除每张图片的背景。它甚至可以处理具有挑战性的边缘,给你的照片一个专业的外观。来自全球 200 多个国家的 28,000 多名客户正在使用该应用程序。
它的一些客户包括美国电话电报公司的运动网络、 Canva 和三星。
除了删除照片中的背景,Remove.bg 还可以让你在几秒钟内编辑你的作品,这样你就可以在工作中创建高效的视觉效果。
你甚至可以替换背景图片,并使用其设计模板创建看起来专业的产品照片。此外,该软件还可以完全集成到 Photoshop 中,这可以加快您的工作过程。
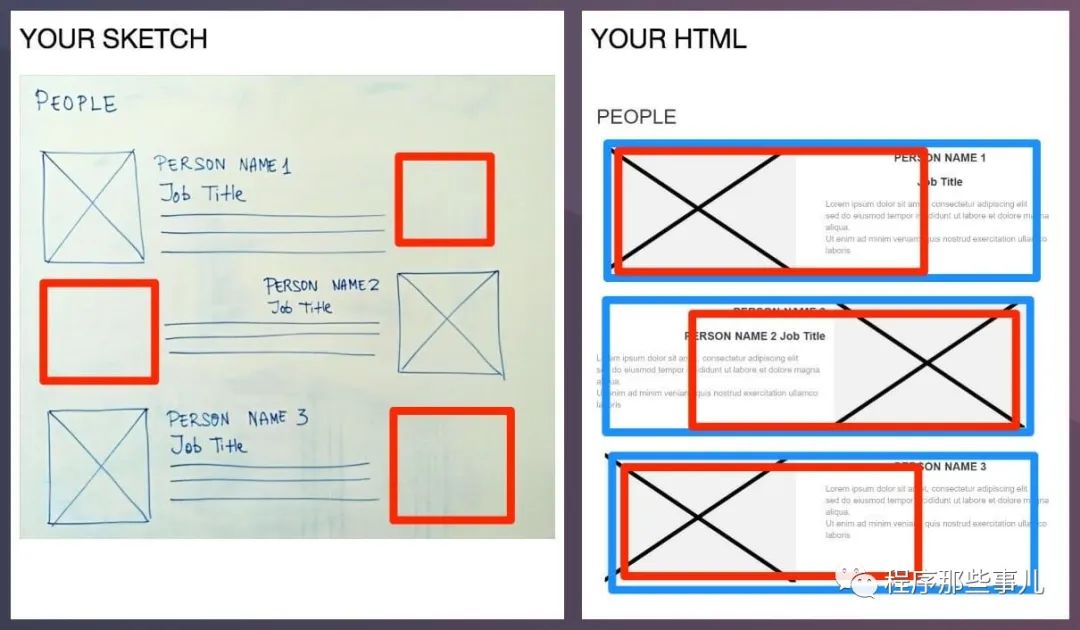
Sketch2Code
Microsoft 的 Sketch2Code 可以将您的手绘设计转换为 HTML 原型。
这是一个解决手工绘制线框或应用程序设计一个 HTML 代码的耗时过程。

Sketch2Code 使用人工智能来检测设计模式,破译书面文本,并理解结构。
您可以使用自己的设计来上传或选择图片库中的图像。
人工智能将识别图像中的元素,并将您的工作转换成一个代码库,您甚至可以自定义它们的配置来满足你自己的需要。