实测ChatGPT超强插件:0经验5分钟开发游戏
本文经AI新媒体量子位(公众号ID:QbitAI)授权转载,转载请联系出处。
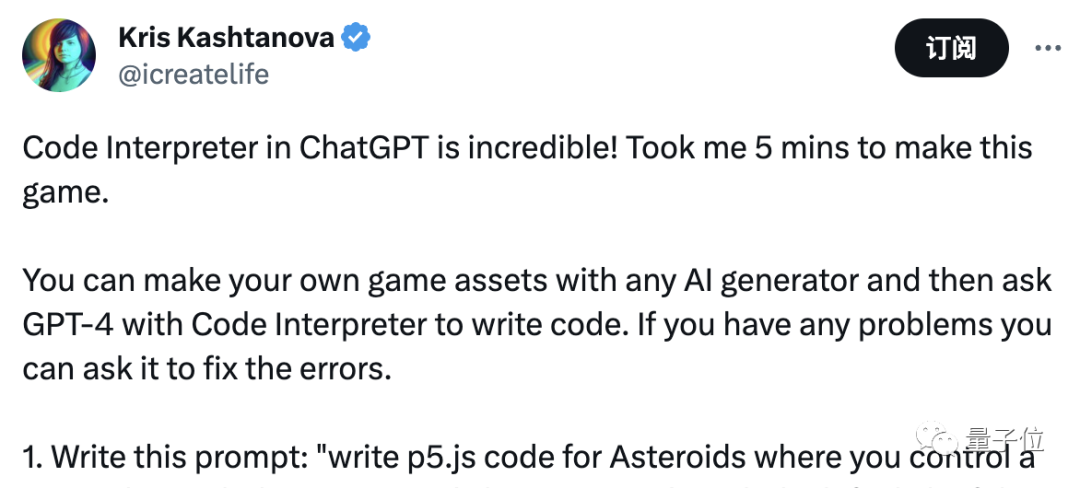
这可不是乱说的,有位博主已经放出了一段DEMO:
 图片
图片
这是一款以太空为背景,让飞船打击小行星的游戏。
效果还是很震撼的,有网友看完大赞 GPT-4+代码解释器=ChatGPT-4.5。
 图片
图片
值得一提的是,这位博主不仅展示了自己的成果,还贴心地给出了教程,连prompt都告诉我们了。
 图片
图片
我们立马亲自上手试了一下~
火速复刻,顺便升级了一下
我们尝试着根据教程进行复刻,其中的prompt是酱婶儿的:
write p5.js code for Asteroids where you control a spaceship with the mouse and shoot asteroids with the left click of the mouse. If your spaceship collides with an asteroid, you lose. If you shoot down all asteroids, you win! I want to use my own textures for the spaceship and for asteroids.
我们原封不动地输给开启了代码解释器的ChatGPT,很快就得到了一段JS代码:
let spaceship;
let spaceshipImg;
let asteroids = [];
let asteroidImg;
let bullets = [];
function preload() {
spaceshipImg = loadImage('spaceship.png'); // replace with your image path
asteroidImg = loadImage('asteroid.png'); // replace with your image path
}
function setup() {
createCanvas(windowWidth, windowHeight);
spaceship = new Spaceship();
for(let i = 0; i < 10; i++){
asteroids.push(new Asteroid());
}
}
function draw() {
background(0);
spaceship.show();
spaceship.move();
for(let i = bullets.length-1; i >= 0; i--){
bullets[i].show();
bullets[i].move();
for(let j = asteroids.length-1; j >= 0; j--){
if(bullets[i].hits(asteroids[j])){
if(asteroids[j].r > 10){
let newAsteroids = asteroids[j].breakup();
asteroids = asteroids.concat(newAsteroids);
}
asteroids.splice(j, 1);
bullets.splice(i, 1);
break;
}
}
}
for(let asteroid of asteroids){
asteroid.show();
asteroid.move();
if(asteroid.hits(spaceship)){
alert("Game Over");
noLoop();
}
}
if(asteroids.length === 0){
alert("You Won!");
noLoop();
}
}
function mousePressed() {
if(mouseButton === LEFT){
bullets.push(new Bullet(spaceship.pos, spaceship.heading));
}
}按照作者的教程,我们将这段代码复制到一个在线编译平台上。
其中还有飞船和小行星的图片是需要自行准备的,我们上传好之后,运行!
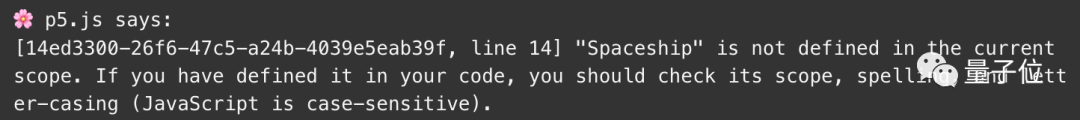
咦,怎么出错了?
 图片
图片
不慌,我们直接把报错信息复制给ChatGPT,很快就得到了修正方案:
class Spaceship {
constructor() {
this.pos = createVector(width / 2, height / 2);
this.r = 50;
this.heading = 0;
this.rotation = 0;
}
show() {
push();
translate(this.pos.x, this.pos.y);
rotate(this.heading + PI / 2);
image(spaceshipImg, 0, 0, this.r, this.r);
pop();
}
move() {
this.pos = createVector(mouseX, mouseY);
}
}
class Bullet {
constructor(shipPos, angle) {
this.pos = createVector(shipPos.x, shipPos.y);
this.vel = p5.Vector.fromAngle(angle);
this.vel.mult(5);
}
show() {
push();
stroke(255);
strokeWeight(4);
point(this.pos.x, this.pos.y);
pop();
}
move() {
this.pos.add(this.vel);
}
hits(asteroid) {
let d = dist(this.pos.x, this.pos.y, asteroid.pos.x, asteroid.pos.y);
return d < asteroid.r;
}
}
class Asteroid {
constructor(pos, r) {
if(pos){
this.pos = pos.copy();
} else {
this.pos = createVector(random(width), random(height));
}
if(r){
this.r = r * 0.5;
} else {
this.r = random(15, 50);
}
this.vel = p5.Vector.random2D();
}
show() {
push();
image(asteroidImg, this.pos.x, this.pos.y, this.r * 2, this.r * 2);
pop();
}
move() {
this.pos.add(this.vel);
}
hits(ship) {
let d = dist(this.pos.x, this.pos.y, ship.pos.x, ship.pos.y);
return d < this.r + ship.r;
}
breakup() {
return [
new Asteroid(this.pos, this.r),
new Asteroid(this.pos, this.r)
];
}
}原来是丢三落四的ChatGPT忘记输出元件相关的函数了。
补充上之后就好了,结果虽然和DEMO有些区别,但也是可玩的,用时的确不到五分钟。
(DEMO中飞船位置固定,方向可转,我们复刻出的游戏正好相反)
 图片
图片
但我们并不满足于此,于是接下来又试着让ChatGPT给我们增加一些功能。
这些步骤中我们没有专门设计prompt,而是直接用自然语言来描述,结果也很好。
这里我们就不逐步展示代码和prompt了,文末分享了整个制作过程中和ChatGPT的聊天记录
首先是增加计分和计时机制:
 图片
图片
细心一些的读者可能会看到,这里不同大小的小行星得分是相同的。
于是我们要求ChatGPT为不同大小的小行星设置不同的分数。
而且,这里的小行星飞出画面之后就不回来了,我们也修复了一下这个bug。
 图片
图片
是不是已经有那味了?但是这个飞船好像不会转向,我们接下来就解决这个问题:
 图片
图片
最后,我们又加入了暂停功能(由空格键控制),至此,这款游戏终于大功告成了。
 图片
图片
贪吃蛇、别踩白块都能做
仿照这位博主的教程,我们试着让ChatGPT做些其他游戏出来。
比如贪吃蛇,除了四周的墙壁是后来单独要求显示出来之外,其他直接一步到位!
不过我们要求把食物画成圆形,ChatGPT给出的是方形的,但也无伤大雅。
 图片
图片
不知道是不是贪吃蛇这个游戏太过经典,导致ChatGPT看到名字就知道该怎么做了。
所以我们又试了一下,不给出游戏的名字,只描述玩法,看看ChatGPT的表现如何。
这次要做的是“别踩白块”,我们把玩法描述了一番,结果除了速度有些慢,其他地方都非常不错。

以上就是对代码解释器做游戏的全部测评了,如果你还有什么新的想法,欢迎评论区留言!
参考链接:https://twitter.com/icreatelife/status/1678184683702566922
制作过程
小行星:https://chat.openai.com/share/7fdc27a1-4a64-4c2f-a27d-c62f31a8af97贪吃蛇:
https://chat.openai.com/share/c67ca1c8-8a9e-41a1-bd0d-40970b52104c
别踩白块:
https://chat.openai.com/share/639e957d-66bd-41bb-9676-1c9890629d49